The power of UX


With more and more applications, every day in our life, the amount of interactions and span of attention we have becomes more and more short and limited. Gone are the days when we had the time to consider multiple screens, visuals to understand what’s happening.
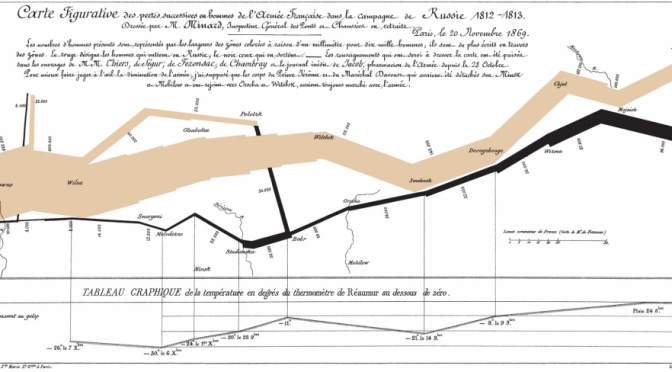
Today’s work dictate a necessity of just needed number and story in matter of seconds at our finger prints. This gets really challenging as we leave in a world full of data. Think about the amount of data we produce. E.g. If I want to drive to a new place where I have never been, the amount of data I produce for that action to happen via internet is humungous. I start with googling, search via maps, using navigation apps, streaming music with my favorite songs or listening to some audio channels, looking up for any fuel stops if needed plus browsing and staying tuned to weather and traffic information. Our lives have turned out to a point where we must digest vast amount of information and process and produce a trail of information as we go. So, the necessity of consuming any such information must be faster, self-explanatory and simple enough to comprehend. These needs to be the basic aspects of any application that we build today. One of the designs I use as a benchmark and a guideline even now when it comes to creating interactive applications is Napoleon’s invasion of Russia well represented by a chart as shown below. If you look at the below visual, the amount of different data categories it represents is amazing. It shows where the army started in a map with the number of soldiers and how each troop of battalion split at different locations along with the return path back to home along with the number of soldiers. Just a quick glance at this map, can tell the amount of destruction the French army suffered because of the strategic plan the Russians which involved avoiding direct fight and burning the places before the French army came in as they moved back to Russia right in time for a severe winter weather. So user interface is not about just appearance or for aesthetic reasons. There needs to be a central question to answer with a story that can be self-explanatory for any range of users in matter of minutes. Avoid information overload and have a balance between information conveyed and simplicity of design to create simple yet quite powerful UI based interactive applications.
